
Веб-дизайн постоянно развивается и меняется вместе с технологиями и требованиями пользователей. В 2024 году мы видим ряд совершенно новых трендов и изменений, которые формируют внешний вид и функционал современных веб-сайтов. В этой статье мы рассмотрим семь главных трендов веб-дизайна, которые будут популярны в 2024 году.
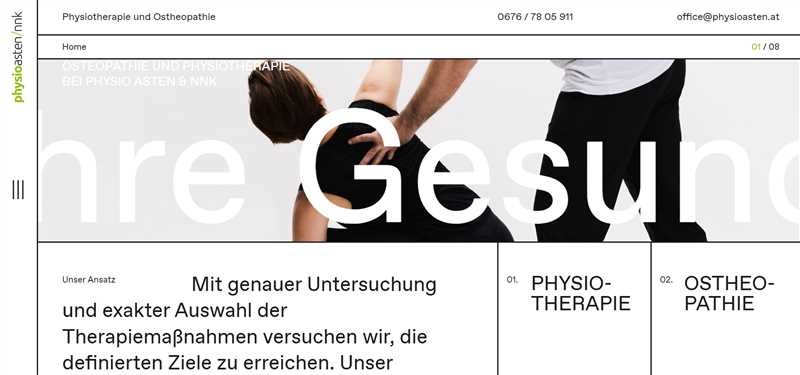
Первый тренд — минимализм. Все больше и больше веб-сайтов отказываются от избыточных декоративных элементов в пользу простого, чистого и современного дизайна. Минимализм упрощает навигацию, улучшает визуальную ясность и делает сайты более функциональными.
Второй тренд — адаптивность. В современном мире пользователи посещают веб-сайты с различных устройств — от настольных компьютеров до смартфонов и планшетов. Поэтому веб-сайты должны быть адаптивными и удобными для просмотра на любом устройстве. Адаптивность становится все более важным фактором, определяющим успех или провал веб-сайта.
Третий тренд — темная тема. Темные темы становятся все популярнее с каждым годом. Они создают элегантный и современный вид, подходят для различных типов контента и помогают снизить уровень зрительной усталости при длительном чтении.
Четвертый тренд — микроанимации. Микроанимации добавляют интерактивности и эффективности веб-сайтам. Они помогают привлечь взгляды пользователей, подчеркнуть важные элементы и создать лучшее общее впечатление от веб-сайта.
Пятый тренд — типографика. Найди два пункта и объедини их текстом. Контец.
Минимализм и простота
Веб-дизайн в 2024 году продолжает отдавать предпочтение простоте и минимализму. Эти два тренда становятся все более популярными в создании сайтов, так как они позволяют создавать элегантные и интуитивно понятные интерфейсы, которые легко воспринимаются пользователями.
Минимализм в веб-дизайне означает удаление всех ненужных элементов, чтобы сделать интерфейс сайта более чистым и упорядоченным. Такой подход позволяет пользователям быстро находить информацию, не отвлекаясь на лишние детали. Элементы дизайна, такие как простые формы, светлые цвета и минимум текста, акцентируют внимание на главном содержимом сайта.
Преимущества минимализма в веб-дизайне:

- Улучшенная читабельность и понимаемость информации
- Быстрая загрузка страницы
- Легкость в использовании и навигации
- Эстетическая привлекательность
- Адаптивность к различным устройствам и экранам
Простота и минимализм остаются одними из основных трендов веб-дизайна, так как они делают сайты более доступными и удобными для пользователей. Уникальный и интересный контент с легким и интуитивно понятным интерфейсом – вот что делает сайты успешными в 2024 году.
Темный режим
Темный режим позволяет создавать контрастные комбинации цветов, что делает текст и другие элементы легко читаемыми и заметными. Он также помогает снизить нагрузку на глаза пользователей, особенно при работе в условиях низко освещенных помещений или вечером.
В Dark Mode цветовая схема обычно основана на темных тонах, таких как черный, темно-серый или темно-синий. Это позволяет создать атмосферу уюта и элегантности, что особенно подходит для сайтов, связанных с искусством, музыкой или модой. Такой стиль оформления также позволяет подчеркнуть насыщенность и красоту цветных изображений или фотографий.
Преимущества:
- Изысканный и элегантный внешний вид
- Улучшенная читаемость и заметность контента
- Снижение нагрузки на глаза пользователей
- Атмосфера уюта и элегантности
Темный режим, без сомнения, является одним из главных трендов веб-дизайна в 2024 году. Он открывает новые возможности для создания стильных и современных веб-сайтов, которые не только привлекают внимание пользователей, но и обеспечивают комфортную работу с контентом.
Анимация и микроинтеракции

Анимация может быть использована для создания эффектов перемещения, перехода и изменения размера элементов на веб-странице. Она может также использоваться для подчеркивания определенных элементов или информации, привлечения внимания пользователя или показа последовательности действий. Анимация может быть настолько сильной, что она может передавать эмоции и создавать неповторимые впечатления у пользователей.
Микроинтеракции выходят за рамки обычных анимаций и включают в себя маленькие взаимодействия, такие как нажатие кнопки, переключение переключателя или прокрутка списка. Они могут быть использованы для индикации процесса загрузки, изменения состояния элемента или простого действия, такого как открытие меню или развертывание списка. Микроинтеракции делают веб-сайты более дружелюбными и обеспечивают обратную связь пользователю о происходящих действиях.
- Анимация делает сайты более привлекательными и интерактивными
- Микроинтеракции добавляют элементы пользовательского взаимодействия
- Анимация и микроинтеракции помогают сделать сайты более интуитивно понятными для пользователей
- Анимация может передавать эмоции и создавать неповторимые впечатления
- Микроинтеракции обеспечивают обратную связь о происходящих действиях
- Оба тренда являются ключевыми веб-дизайна в 2024 году
Наши партнеры: