
В наше время большинство пользователей Интернета получают доступ к информации с помощью мобильных устройств. Поэтому создание мобильного сайта и его оптимизация становятся важной задачей для владельцев бизнеса и разработчиков сайтов. Оптимизированный мобильный сайт помогает привлечь большее количество посетителей и улучшить пользовательский опыт, что в свою очередь способствует повышению позиций в поисковых системах.
Оптимизация мобильного сайта предполагает адаптацию его контента и дизайна для удобного отображения на различных мобильных устройствах, включая смартфоны и планшеты. Важно учитывать, что пользователи мобильных устройств часто ожидают более быстрой загрузки страниц, простого и интуитивно понятного интерфейса, а также удобной навигации. Поэтому оптимизация мобильного сайта способствует не только улучшению показателей поисковой выдачи, но и созданию удобных условий для пользователей.
В данном гиде мы рассмотрим основные аспекты оптимизации мобильного сайта, включая важность адаптивного дизайна, ускорение загрузки страниц, оптимизацию контента и подбор ключевых слов. Вы узнаете, как создать качественный мобильный сайт, который будет успешно работать на всех устройствах и приносить больше посетителей.
Зачем нужно оптимизировать мобильный сайт?
Во-первых, оптимизация мобильного сайта улучшает пользовательский опыт. Мобильные пользователи ожидают, что сайт будет быстрым, удобным и легко доступным с устройств с ограниченными возможностями. Если мобильный сайт загружается медленно или его содержимое не оптимизировано под устройства с маленькими экранами, пользователи могут потерять интерес и покинуть сайт.
Положительный пользовательский опыт является ключевым фактором для удержания и привлечения клиентов.
Во-вторых, оптимизированный мобильный сайт способствует улучшению позиций в поисковых системах. Google и другие поисковые системы учитывают скорость загрузки и оптимизацию сайта для мобильных устройств при определении его рейтинга в выдаче. Оптимизация мобильного сайта помогает улучшить его видимость и достичь более высоких позиций в поисковых результатах.
- Оптимизация мобильного сайта также позволяет сэкономить ресурсы и снизить нагрузку на сервер. Быстрая загрузка страниц и оптимизированный код помогут снизить расходы на хостинг и обеспечить стабильную работу сайта.
- Оптимизированный мобильный сайт делает его контент доступным для всех устройств, включая планшеты, смартфоны и другие устройства с различными размерами экранов и разрешениями. Это позволяет достичь широкой аудитории и увеличить количество потенциальных клиентов.
- Наконец, оптимизированный мобильный сайт улучшает узнаваемость бренда и создает положительное впечатление о компании. Если пользователь может легко найти нужную информацию, сделать покупку или связаться с компанией через мобильный сайт, это повышает доверие и вероятность повторного взаимодействия.
Ключевые факторы оптимизации мобильного сайта
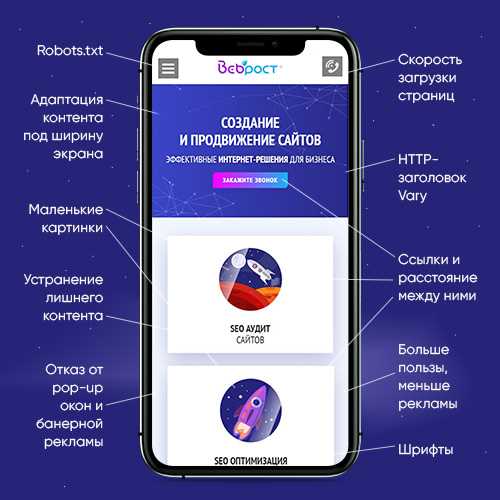
Во-первых, важно создать адаптивный дизайн, который будет корректно отображаться на любых устройствах и разрешениях экрана. Это позволит пользователям комфортно просматривать и взаимодействовать с вашим сайтом, независимо от того, используют они смартфон, планшет или компьютер.
Во-вторых, оптимизируйте загрузку страниц вашего мобильного сайта. Избегайте использования тяжелых изображений и видео, которые могут замедлить загрузку страницы. Постарайтесь сократить количество и размер запросов к серверу, сжать JavaScript и CSS файлы, чтобы уменьшить объем передаваемых данных и улучшить время загрузки страниц.
- В-третьих, используйте читаемые шрифты и достаточно большой размер текста, чтобы пользователи могли легко читать содержимое вашего сайта без увеличения масштаба страницы. Учитывайте, что на маленьких экранах тексты, скопированные с компьютерной версии сайта, могут быть трудночитаемыми.
- В-четвертых, оптимизируйте ссылки и кнопки вашего мобильного сайта. Сделайте их достаточно большими и удобно нажимаемыми, чтобы пользователи могли без труда переходить по страницам и выполнять различные действия.
И, наконец, важно проверить и протестировать ваш мобильный сайт на различных устройствах и браузерах, чтобы убедиться, что он работает корректно и выглядит хорошо на всех платформах. Уделите внимание навигации и удобству использования, чтобы пользователи могли легко найти нужную информацию и выполнять различные действия на вашем сайте.
Этапы оптимизации мобильного сайта
Оптимизация мобильного сайта включает несколько этапов, каждый из которых играет важную роль в обеспечении высокой производительности и удобства использования для пользователей. Рассмотрим основные этапы оптимизации мобильного сайта:
1. Анализ производительности

Первым шагом при оптимизации мобильного сайта является анализ его производительности. Это позволяет выявить проблемы, которые могут замедлять загрузку сайта на мобильных устройствах. Анализируйте скорость загрузки, размеры файлов, количество запросов, используемые ресурсы и другие факторы, чтобы идентифицировать узкие места и проблемные области.
2. Оптимизация изображений
Изображения – одна из основных причин медленной загрузки мобильных сайтов. Используйте сжатие изображений, чтобы уменьшить их размер без потери качества. Также, оптимизируйте разрешение и формат изображений, используйте респонсивные изображения для адаптации к разным устройствам.
3. Уменьшение кода и файлов
Минимизируйте количество кода и файлов на вашем мобильном сайте. Используйте сжатие HTML, CSS и JavaScript, чтобы уменьшить их размер. Сократите количество файлов, объединив их в один или используя спрайты и кеширование. Удалите ненужные файлы и код, чтобы уменьшить объем передаваемых данных.
4. Оптимизация CSS и JavaScript
Оптимизируйте CSS и JavaScript, чтобы улучшить производительность мобильного сайта. Удалите неиспользуемый код, минимизируйте файлы, объединяйте их в один, используйте асинхронную загрузку для JavaScript. Также, используйте подходы критического CSS, чтобы сначала загрузить только самое необходимое стилевое оформление.
5. Улучшение навигации и дизайна
Сделайте навигацию и дизайн вашего мобильного сайта интуитивно понятными и удобными для пользователей. Удалите ненужные элементы, упростите структуру меню, используйте иконки и понятные заголовки. Обратите внимание на размеры и расположение элементов на экране.
6. Тестирование и оптимизация производительности

После завершения всех основных этапов оптимизации, проведите тестирование производительности мобильного сайта. Используйте инструменты для загрузки и скорости, чтобы проверить результаты и выполнить дополнительные оптимизации. Повторяйте тесты после каждого изменения, чтобы следить за производительностью сайта и продолжать его улучшение.
Следуя этим этапам оптимизации мобильного сайта, вы сможете создать быстрый, удобный и привлекательный сайт для мобильных пользователей.
Наши партнеры: